How to Make an Animated GIF in Photoshop: Easy Steps

If you are a blog reader, you must have heard the adage or phrase “a picture is worth a thousand words”. If that’s true, it won’t be wrong to say a GIF is worth ten thousand words. Why? Because a GIF is a sequence of images and provides more information than a single still image.
Along with providing detailed information, it also adds an appeal to a lifeless image. GIF or graphic interchange format is an immensely popular image format nowadays in the online world. People are deploying this mind-blowing image format both commercially and non-commercially.
How to Make an Animated GIF From an Image Sequence in Photoshop
No matter whether you want to bring life to your lifeless abstract image or make people chuckle, you can go for GIF. The nice thing about GIFs is that you can make animated GIFs in Photoshop in a simpler way. You don’t have to be an expert to create it. All you need is to have access to Photoshop. With a few simple steps, you can make it done.
So, let’s get started and take a look at how you can turn an image sequence into an animated GIF in Photoshop. (A Step-by-Step Tutorial)
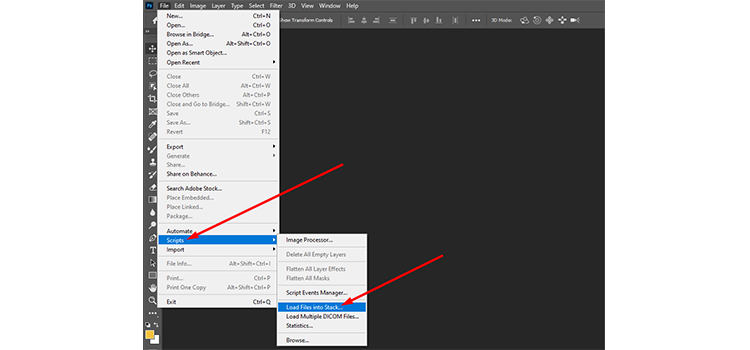
Step 1: Open Your Photoshop Window

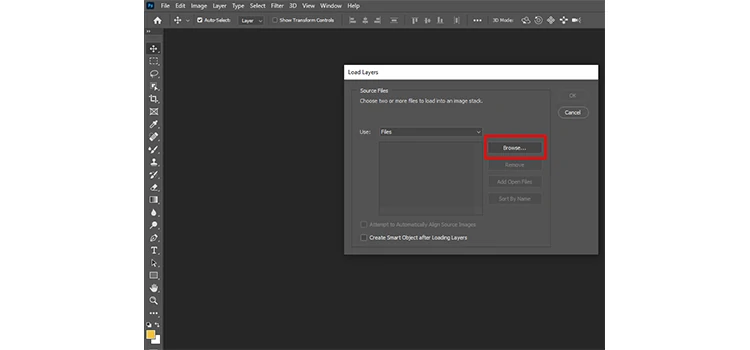
At first, open Photoshop and go to the File tab from the menu bar. Then, click “Scripts” from the list of items and select “Load Files into Stack” from the side menu. This will open up a window from which you have to browse your image sequence to create an animated GIF. File > Scripts > Load Files into Stack
Step 2: Select Your Images Sequentially
Now, source and select the images sequentially that you stored in your computer storage to make a GIF. Be watchful to maintain the sequence of your images as any error in the order will goof up your final GIF.
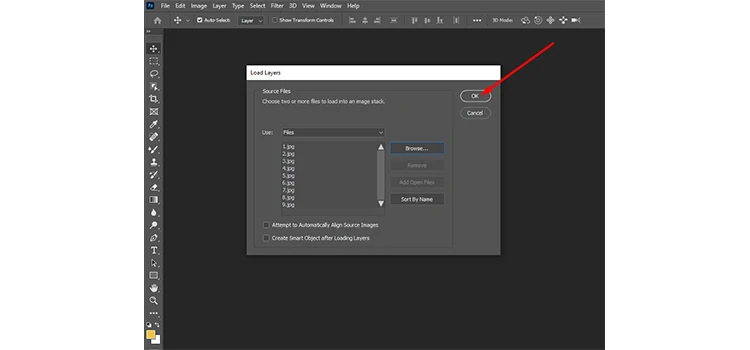
Once you select your series of images, they will show up list-wise as displayed in the 2nd screenshot below. Just hit the Ok button from there to move forward.
Step 3: Open the Timeline Panel
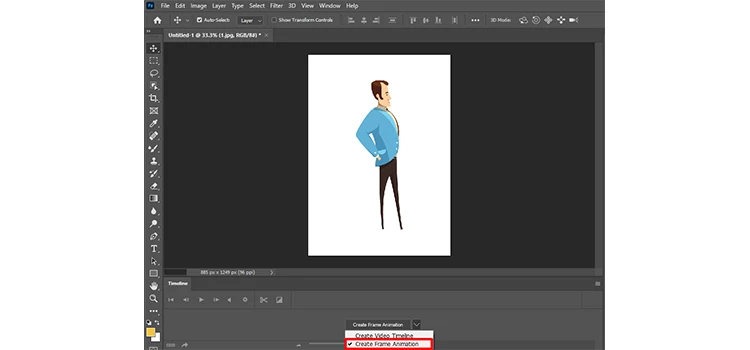
Now, go to the Window tab in the menu bar and select Timeline from the drop-down menu. Now, you can view the timeline panel below your Photoshop canvas along with the 1st image of your image sequence. Select “Create Frame Animation” from the drop-down in the Timeline panel.
Step 4: Create New Layer for Each New Frame
After that, click the menu icon as shown on the right side of the timeline window and select “Create New Layer for Each New Frame” from the list of items.
Step 5: Select All the Layers
Now go to the menu bar again and click the “Select” tab followed by the All Layers item. You can select All Layers items using the keyboard shortcut Alt + Ctrl + A as well.
Step 6: Convert Layers Into an Animation Frame
Next, click the menu icon from the timeline window again and select “Make Frames from Layers” as showcased in the screenshot below.
Step 7: Export and Save the Frames
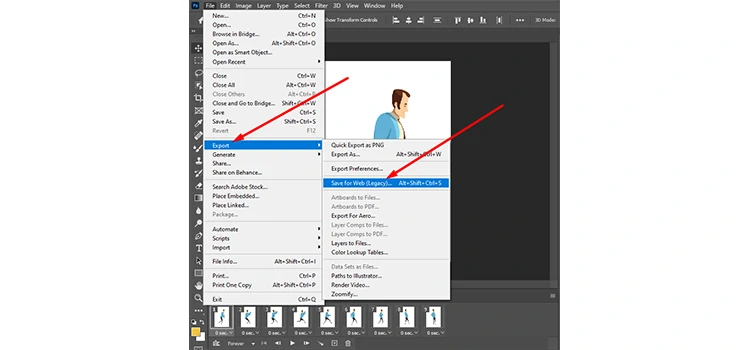
You are almost done with your attempt of creating animated GIFs from an image sequence in Photoshop. But before that, you have to save the frames. For that, go to File, click Export from the drop-down menu, and then “Save for Web (Legacy)” in order to export the animation.
File > Export > Save for Web (Legacy)
Step 8: Save as GIF
This will show a new window from where you have to save your newly created GIF. Select GIF 128 Dithered from the drop-down menu showing up in the Preset section. Then, save your GIF straightaway hitting the Save button.
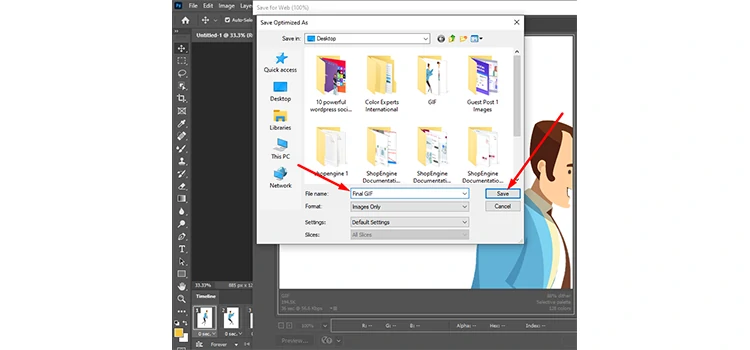
Step 9: Name and Save Your GIF
This will pop up a dialog box where you have to name your GIF file. We have named our GIF file as “Final GIF” as visible in the screenshot below. Finally, save your GIF in any location you prefer.
Final Output
Finally, the GIF is created from an image sequence. You can see the continuous running of the character below. This is how can create movement in any sequence of still images and bring life to the image sequence.
You may also read– How to Change Background Color in Photoshop.
To Conclude
That’s it!!! This is how you can create a GIF simply and smoothly from an image sequence in Photoshop. Whether your images contain abstract elements or characters, you can animate them easily and convert them into a GIF. The beauty of a GIF is it can be created for fun and at the same time, you can create meaningful GIFs by adding contexts.
Hope you guys have enjoyed the tutorial and learned how to create an animated GIF in Photoshop simply. Until next time, just chill and enjoy!!!